
There are several layout actions available in Slime. They all work on a selection of shapes. If nothing is selected, no action is carried out.
The most interesting is autolayout for directed acyclic graphs.
The Auto-Layout only respects connections of a specific type; which is determined in the Class Diagram Preferences.
Good results are usually only achieved with Inheritance relationship; but there is an experimental option to use aggregation as well. This is primarily meant for server-side-development using Value Objects; these usually have a strong aggregation hierarchy, which might be interesting to visualize.
Often your diagram looks messy, because connections just cross straight through other diagram elements. The Shortest Path Connection Router will clean that up for you; it always routes connections to avoid obstacles.
You activate it by clicking on empty space in the diagram and in the properties view select the Router Type to be "SHORTEST_PATH". "MANHATTAN" will only use lines with 90 degree angles for connections, "BENDPOINT" allows you to bend connections somewhere and thus taking care of layout yourself.

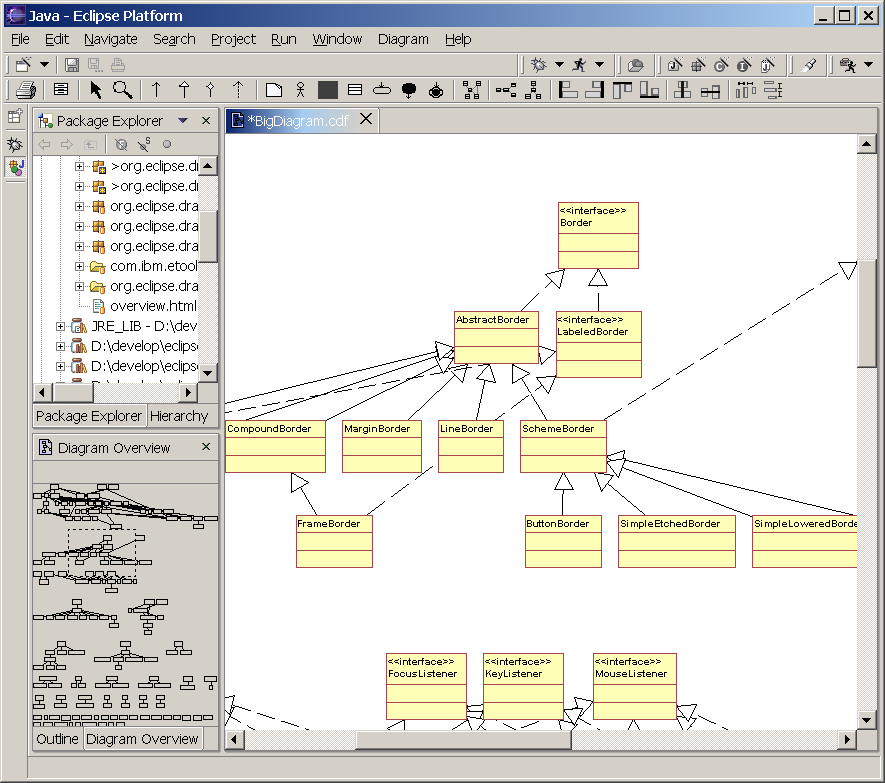
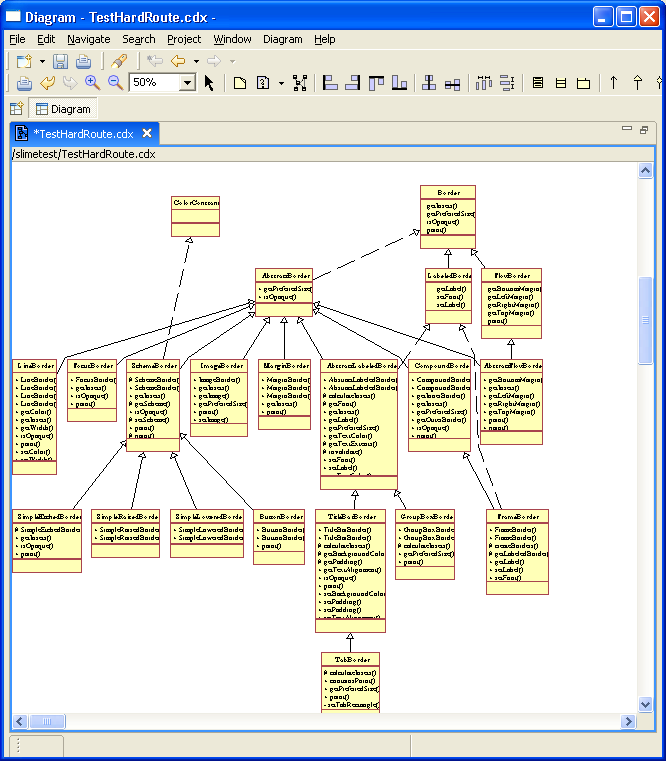
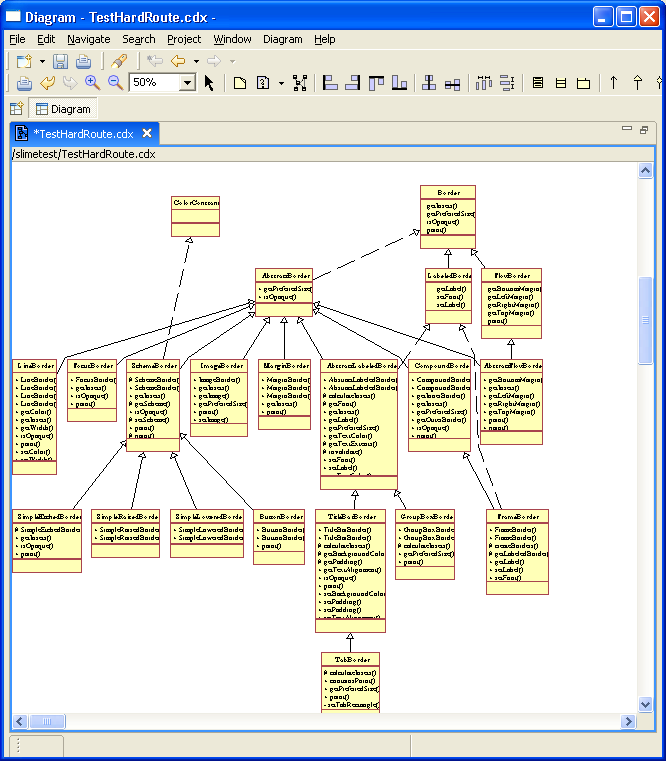
I analyzed a lot of framework code with it and usually the result of visualizing inheritance hierarchies is very good; below you see an example of auto-layouting the Draw2d-package of GEF, which has quite a complex inheritance hierarchy.